Menu Design with Frame Names
Button States - Down and Hit
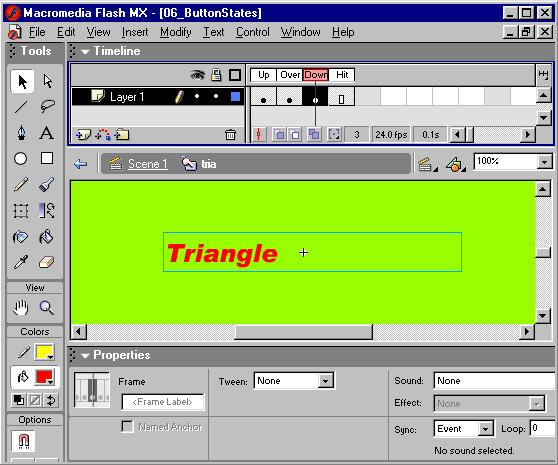
Now edit the Down state of the button.
- Insert KeyFrame in the Down frame.
- Make a change to the look of the button. In the following example, the text from the Over state is shifted a few pixels to the right.

The button should now function like this:
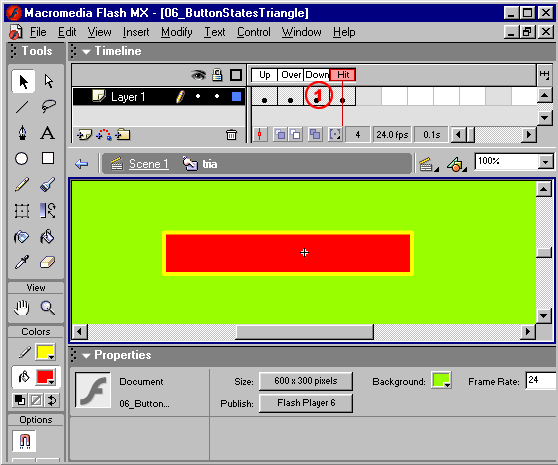
You may have noticed it can be somewhat difficult to actually hit the button. The mouse cursor has to be DIRECTLY on top of a line to be active. This is a problem NOTORIOUS with using text as buttons, but can easily be remedied by changing the Hit state of the button.
- First, insert a KeyFrame in the Hit frame.
- Cover the text completely with a solid rectangle. Do not worry too much about how the rectangle looks - users will NOT be able to see it on the stage.

Pass the cursor back and forth over both of these buttons to experience the difference with a defined Hit state:
Your movie should be functioning like this now: