Menu Design with Frame Names
Button States - Up and Over
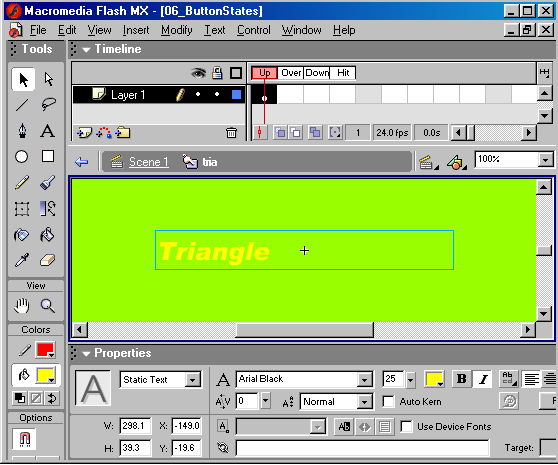
Change the look when a user passes the mouse over the button. First Right-Click and Edit the button. You will see a timeline vastly different than that of a movieClip. The button timeline consists of four different states:
- Up (the way the button looks just sitting on the stage)
- Over (the way the button looks when the cursor passes over the button)
- Down (the way the button looks when clicked)
- Hit (the active area of the button. You can make whatever shape you like to define the active area)

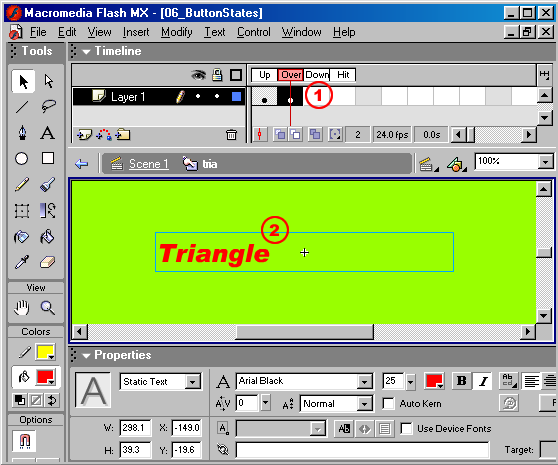
Now change the Over state of the button.
- First, insert a KeyFrame in the Over frame.
- Make a change to the look of the button. The following example has a simple color change, but the options are limited only by your creativity.

The button should funtion like this: